先来一堆基础工作
npm install vue-cli
vue init webpack xiangmumingcheng
cd xiangmumingcheng
npm install
npm run dev查看本地vue版本,没有的话返回empty,全局的话加上-g,其他依赖的版本也是用这种方法。(其实这个跟本文没有多大联系,突然想把这个记下来而已)
npm ls vue
npm ls vue -g回归主题,github下载MUI:https://github.com/dcloudio/mui
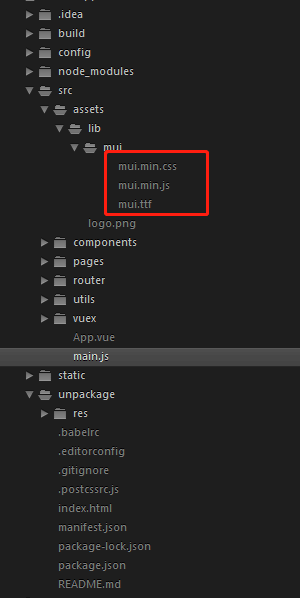
拷贝mui包中的dist的mui.min.css、mui.min.js、mui.ttf到assets文件目录下的lib中(放在static会出错,我也不知道啥原因~),这个目录是我自己先创建好用来放插件的,下面是目录结构

在main.js中引入MUI的js和css,同时把mui添加到vue原型
import '@/assets/lib/mui/mui.min.css'
import mui from '@/assets/lib/mui/mui.min.js'
Vue.prototype.mui = mui这里需要将mui.min.css中的mui.ttf的路径进行修改,将来原来的 ‘../fonts/mui.ttf’ 改成 ‘mui.ttf’,一定要注意自己文件在项目中的路径,不然会各种路径凉凉的错误
在build中webpack.base.conf.js中的resolve下的alias下添加
"mui": path.resolve(__dirname,'../src/assets/lib/mui/mui.min.js')build中webpack.dev.conf.js中plugins添加
new webpack.ProvidePlugin({
mui: "mui",
"window.mui": "mui"
}),.babelrc 中添加
"ignore": ["./src/assets/lib/mui/mui.min.js"]使用的时候在script中的mounted写入,注意这个this,指向vue
<script>
export default {
data(){
return {
msg: '欢迎'
}
},
mounted(){
this.mui.alert('测试VUECLI中引入MUI')
}
}
</script>搞定,收工~ 如果在初始化vuecli的时候选了eslint的话记得在 .eslintignre 里加上
./src/assets/lib/mui/mui.min.js