目的:写前端的时候LESS自动生成CSS,通过Yuicompressor自动生成压缩版的CSS,方便直接调用,autoprefixer会将CSS的前缀(-webkit-、-moz-等)自动补全。嗯,大概就是这样~
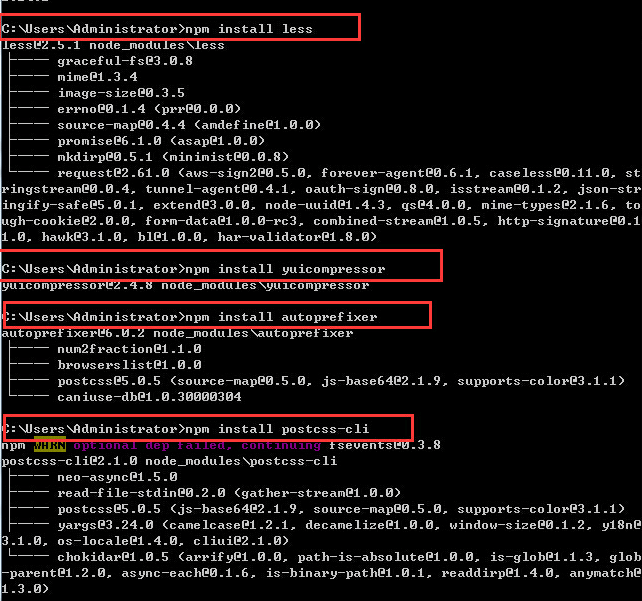
安装系统对应的nodejs版本,以及各种依赖,如果是全局的话就 -g 吧。
npm install less
npm install yuicompressor
npm install autoprefixer如果遇到autoprefixer无效的情况,可以安装下面这个依赖。
npm install postcss-cli
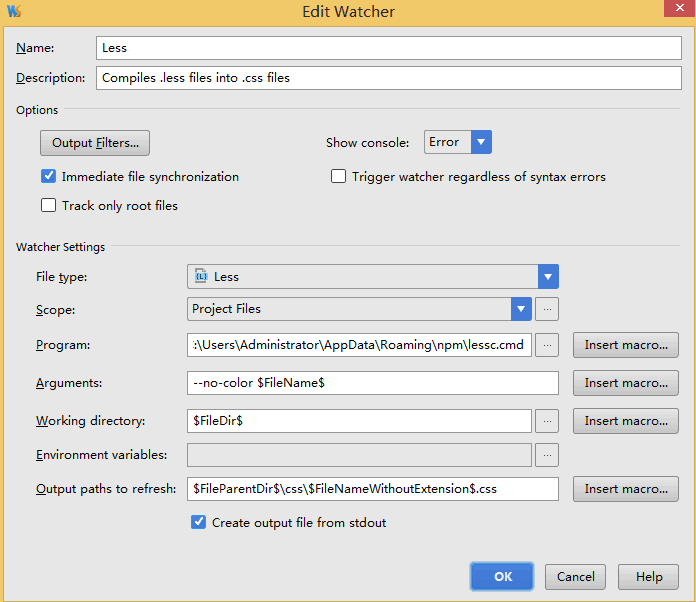
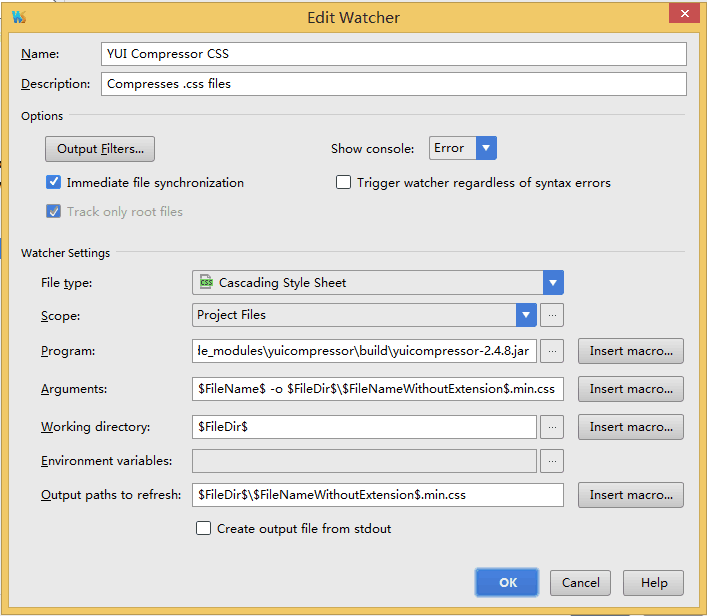
Webstorm进入setting-Tools-File Watchers,右侧点击加号,输入下图配置,Program那一栏为你Nodejs的安装目录,我是默认安装,图没有截全,嘻嘻~


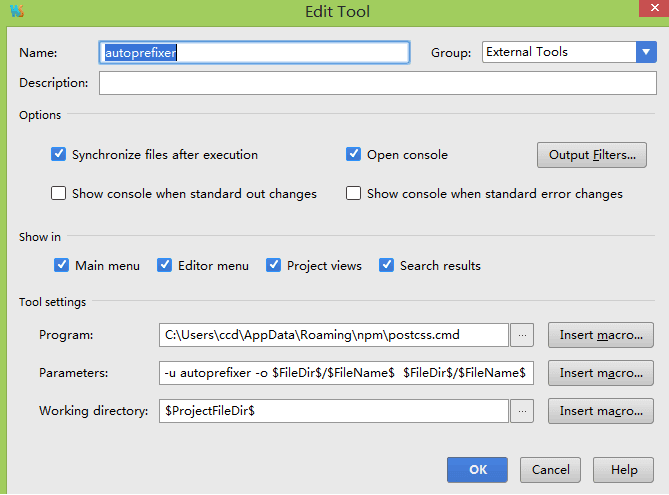
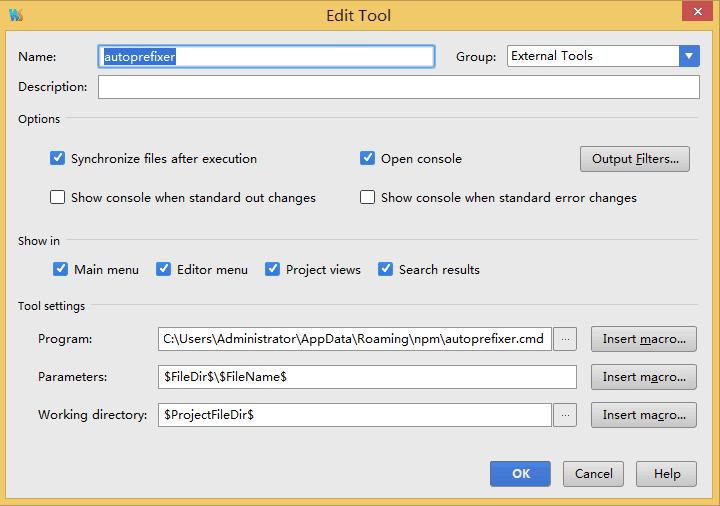
Webstorm进入setting-Tools-External Tools,右侧上方加号,输入下图配置:

如果自动补全代码无效,可以使用下面这个: