今天用CSS做一个元素溢出…的时候,用到了一个类似下面的写法,先上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow:hidden导致相邻行内元素向下偏移</title>
</head>
<body>
<div class="test">
<span>11111111</span>
<span>22222222</span>
<span>33333333</span>
<span>44444444</span>
</div>
<style>
.test span:first-child{
display: inline-block;
overflow: hidden;
}
</style>
</body>
</html>
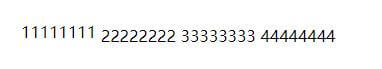
Excuse me!第一个元素竟然突突突,凸起来了!不能让他这么屌,以前也遇到了类似的问题,但是没有记下来(一首凉凉送给自己),但是冥冥之中记得可以通过一个垂直的样式来解决,于是试了下vertical-align,挨个试…妈惹!轻松搞定
<style>
.test span:first-child{
display: inline-block;
overflow: hidden;
vertical-align: bottom;
}
</style>